# 常识
# Https 工作流程
HTTPS 的工作流程,以 Nginx 为例:
DNS解析:
当用户在浏览器中输入一个域名(例如
www.example.com)时,浏览器首先会进行 DNS 解析,将域名转换为对应的 IP 地址。建立连接:
一旦获得了 IP 地址,浏览器会尝试与服务器建立连接(Http)。此时,如果服务器配置为使用 HTTPS(通过 Nginx 或其他服务器软件),那么浏览器会尝试与服务器建立一个加密的连接。
SSL 握手:
在建立加密连接的过程中,会发生 SSL 握手。这个过程的主要目的是交换密钥和验证身份。
- 证书发送: 服务器将其 SSL 证书发送给浏览器。这个证书通常包含了服务器的公钥、域名信息、颁发机构(CA)的信息以及证书的有效期等。
- 证书验证: 浏览器会验证这个证书的有效性。它会检查证书是否由受信任的 CA 颁发,证书是否过期,以及证书中的域名是否与正在访问的域名匹配。
加密通信:
一旦证书验证通过,浏览器和服务器之间就可以开始加密通信了。若不通过会发出警告等除处理,同时也就表示浏览器不信任服务器给的 SSL 证书,也就不会创建加密通道。
- 生成会话密钥: 浏览器使用服务器证书中的公钥来加密一个随机生成的会话密钥,并将加密后的会话密钥发送给服务器。服务器使用自己的私钥来解密这个会话密钥。这样,双方就共享了一个只有它们知道的会话密钥。
- 数据传输: 之后,浏览器和服务器就可以使用这个会话密钥来对通信数据进行加密和解密了。这意味着所有在浏览器和服务器之间传输的数据都是加密的,即使这些数据在网络中被截获,也无法被解密。
Nginx 配置:
在 Nginx 中,需要配置一个 server 块来指定 SSL 证书的位置和其他相关的 SSL 设置。例如:
server { listen 443 ssl; server_name www.example.com; # SSL 证书的路径 ssl_certificate /path/to/certificate.pem; # 私钥的路径 ssl_certificate_key /path/to/private.key; # 其他配置... }1
2
3
4
5
6
7
8
9
10
11
通过这个过程,HTTPS 确保了数据在传输过程中的机密性和完整性,同时也通过证书验证机制来确认服务器的身份,从而提供了更安全的网络通信。
# XML
JAXB(Java Architecture for XML Binding)是 J2SE 和 J2EE 平台的一部分,让开发者能够快速完成 Java 类和 XML 的互相映射。
生成 XML 文件,使用 JAXB (opens new window),原生 Java 支持。
# 注意点
@XmlElement(name = "xxx")只能加在 public 修饰的变量或者方法(Getter 或者 Setter 都可以)上,但是只能选择其中一种方式。例如,变量使用 public 修饰,这个时候如果生成了该属性的 Getter 或 Setter 方法,那么就会报错。基于 Java 的封装性,建议将该注解加在 Getter 或者 Setter 方法上,而不是将属性的修饰符改为 public 。- 使用
@XmlType(propOrder = { "field1", "field2" })指定属性的顺序时,一定要把属性写全。
# JSON
JSON 作为数据传输的格式,有几个显著的优点:
- JSON 只允许使用 UTF-8 编码,不存在编码问题;
- JSON 只允许使用双引号作为 key,特殊字符用 \ 转义,格式简单;
- 浏览器内置 JSON 支持,如果把数据用 JSON 发送给浏览器,可以用 JavaScript 直接处理。
因此,JSON 适合表示层次结构,因为它格式简单,仅支持以下几种数据类型:
- 键值对:
{"key": value} - 数组:
[1, 2, 3] - 字符串:
"abc" - 数值(整数和浮点数):
12.34 - 布尔值:
true或false - 空值:
null
# 跨域
跨域,是指浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对 JavaScript 实施的安全限制。
注意是浏览器的限制,其实你的请求正常访问了服务器,服务器也正常返回了,只不过是浏览器在接收到 response 的时候,判断你跨域了,然后报错。
同源策略限制了以下行为:
- Cookie、LocalStorage 和 IndexDB 无法读取。
- DOM 和 JS 对象无法获取。
- Ajax 请求发送不出去。
其实浏览器加载的资源很多都是跨域的,只是有些资源的加载浏览器是允许的,比如 图片、CSS、Script 等资源是不受同源策略限制的。
所谓的同源是指,域名、协议、端口均为相同,否则就不是同源,就会出现跨域问题。
# 解决方案
解决方案其实有很多,目前最主流的是 CROS(Cross-origin resource sharing - 跨域资源共享),另外可以使用 NGINX 反向代理绕过跨域问题。
# CROS
CROS(Cross-origin resource sharing - 跨域资源共享)是一个 W3C 标准。
CORS 机制本质上就是新增了一组 HTTP 标头字段。用这些头来传递信息,让服务器告诉客户端可以允许哪些源有权访问这些资源:
- Request headers
OriginAccess-Control-Request-MethodAccess-Control-Request-Headers
- Response headers
Access-Control-Allow-OriginAccess-Control-Allow-Methods,服务器会返回所有可接受方法。Access-Control-Allow-Headers,允许客户端请求中携带的头。Access-Control-Expose-Headers,允许 XMLHttpRequest 拿到的头。Access-Control-Allow-Credentials,服务器返回这个值为 true,浏览器设置了 withCredentials = true 之后,才能把 Cookies 传递到服务器。Access-Control-Max-Age
# 两种请求
浏览器将 CORS 请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
浏览器发起非简单请求前,需要先使用 OPTIONS 方法发起一个预检请求(preflight request),从而获知服务端是否允许该跨源请求。服务器确认允许之后,才发起实际的 HTTP 请求。在预检请求的返回中,服务器端也可以通知客户端,是否需要携带身份凭证(例如 Cookie 和 HTTP 认证相关数据)。
CORS 需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE 浏览器不能低于 IE10。
整个 CORS 通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS 通信与同源的 AJAX 通信没有差别,代码完全一样。浏览器一旦发现 AJAX 请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。因此,实现 CORS 通信的关键是服务器。只要服务器实现了 CORS 接口,就可以跨源通信。
# 简单请求
若请求满足所有下述条件,则该请求可视为简单请求:
请求方法必须是以下 3 个其中之一:
HEADGETPOST
除了被用户代理自动设置的标头字段(例如 Connection、User-Agent 或其他在 Fetch 规范中定义为禁用标头名称的标头),HTTP 头信息不超出以下字段:
AcceptAccept-LanguageContent-LanguageContent-Type: 只限于 3 个application/x-www-form-urlencoded、multipart/form-data、text/plainRange(只允许简单的范围标头值 如bytes=256-或bytes=127-255)
示例:
以下是浏览器发送给服务器的请求报文:
GET /resources/public-data/ HTTP/1.1
Host: bar.other
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.14; rv:71.0) Gecko/20100101 Firefox/71.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-us,en;q=0.5
Accept-Encoding: gzip,deflate
Connection: keep-alive
Origin: https://foo.example
2
3
4
5
6
7
8
请求标头字段 Origin 表明该请求来源于 http://foo.example。
让我们来看看服务器如何响应:
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 00:23:53 GMT
Server: Apache/2
Access-Control-Allow-Origin: *
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Transfer-Encoding: chunked
Content-Type: application/xml
[…XML Data…]
2
3
4
5
6
7
8
9
10
本例中,服务端返回的 Access-Control-Allow-Origin 标头的 Access-Control-Allow-Origin: * 值表明,该资源可以被任意外源访问。
使用 Origin 和 Access-Control-Allow-Origin 就能完成最简单的访问控制。如果 https://bar.other 的资源持有者想限制他的资源只能通过 https://foo.example 来访问(也就是说,非 https://foo.example 域无法通过跨源访问访问到该资源),他可以这样做:Access-Control-Allow-Origin: https://foo.example。
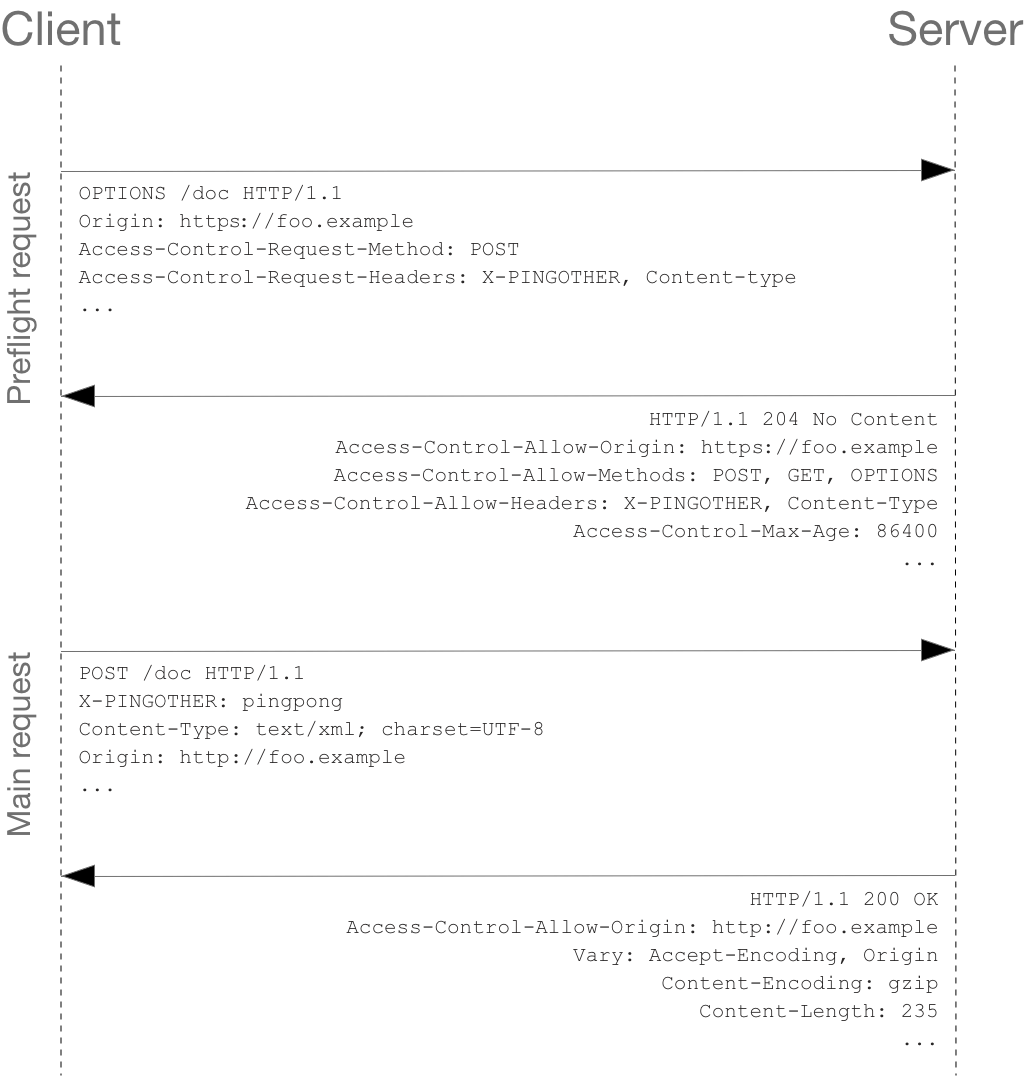
# 预检请求
与简单请求不同,“需预检的请求”要求必须首先使用 OPTIONS 方法发起一个预检请求到服务器,以获知服务器是否允许该实际请求。"预检请求“的使用,可以避免跨域请求对服务器的用户数据产生未预期的影响。

备注: 实际的 POST 请求不会携带 Access-Control-Request-* 标头,它们仅用于 OPTIONS 请求。
Access-Control-Request-Method 告知服务器,实际请求将使用 POST 方法。标头字段 Access-Control-Request-Headers 告知服务器,实际请求将携带两个自定义请求标头字段:X-PINGOTHER 与 Content-Type。服务器据此决定,该实际请求是否被允许。
服务器的响应携带了 Access-Control-Allow-Origin: https://foo.example,从而限制请求的源域。同时,携带的 Access-Control-Allow-Methods 表明服务器允许客户端使用 POST 和 GET 方法发起请求(与 Allow 响应标头类似,但该标头具有严格的访问控制)。标头字段 Access-Control-Allow-Headers 表明服务器允许请求中携带字段 X-PINGOTHER 与 Content-Type。与 Access-Control-Allow-Methods 一样,Access-Control-Allow-Headers 的值为逗号分割的列表。
最后,标头字段 Access-Control-Max-Age 给定了该预检请求可供缓存的时间长短,单位为秒,默认值是 5 秒。在有效时间内,浏览器无须为同一请求再次发起预检请求。以上例子中,该响应的有效时间为 86400 秒,也就是 24 小时。请注意,浏览器自身维护了一个最大有效时间,如果该标头字段的值超过了最大有效时间,将不会生效。
附加:Access-Control-Expose-Headers,在跨源访问时,XMLHttpRequest 对象的 getResponseHeader() 方法只能拿到一些最基本的响应头,Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma,如果要访问其他头,则需要服务器设置本响应头。
# 工程包名规则
indi,个体项目,指个人发起,但非自己独自完成的项目,可公开或私有项目,版权主要属于发起者。- 包名为
indi.发起者名.项目名.模块名*..
- 包名为
pers,个人项目,指个人发起,独自完成,可分享的项目,版权主要属于个人。- 包名为
pers.个人名.项目名.模块名*..
- 包名为
priv,私有项目,指个人发起,独自完成,非公开的私人使用的项目,版权属于个人。- 包名为
priv.个人名.项目名.模块名*..
- 包名为
另外,为了区分团队项目和前面所说项目的区分,还有了一下扩展:
team,团队项目指由团队发起,并由该团队开发的项目,版权属于该团队所有。- 包名为
team.团队名.项目名.模块名*..
- 包名为
com,公司项目:由项目发起的公司所有。- 包名为
com.公司名.项目名.模块名*..
- 包名为
# 短链接
短链接也叫短网址,就是把长的网址进行缩短,点击后直达页面,同样实现长链接的效果。
# 优点
短
通过短链接功能用简短的网址替代原来冗长的网址,缩短了短信长度,降低成本。短信是按照内容的长短来收费的,短一点的链接既美观也省钱。
强大的数据功能
在短信中置入短链接,可以对短信的点击效果进行统计分析,进而能够判定短信发送的效果如何,为会员运营及精细化管理提供辅助依据。
提高购买率
短信中带上短链接,用户可以直接点击到达相应的页面,操作比较方便,更有利于顾客进行购买。
短链接的缺点也很明显,由于短链和官网链接不一致,所以看上去像是虚假信息,处于安全防范意识,用户会不愿意去点。这时使用短信实名和 LOGO 认证就比较必要了。
# 认证 (authentication)、授权 (authorization)
// TODO
# UTM 参数
UTM(utm) 参数的全名是 Urchin Tracking Module,这是 Urchin 公司开发的一个功能模块。2005 年 Google 收购了 Urchin,GA 沿用 UTM 来跟踪创建的活动,现在已经被业界用来统一跟踪流量来源。
基于 Urchin 的技术 Google 开发了 Google Analysis。UTM 强大的地方在于不需要在 GA 里做任何设置,只是在推广的 URL 上添加几个参数就可以做到追踪推广活动的效果。
例如:http://URL?utm_source=来源&utm_medium=媒介&utm_campaign=广告系列&utm_term=关键词&utm_content=内容or创意
加粗部分就是我们要添加的UTM参数,一共有五个:
utm_source,标识搜索引擎、简报名称或其他来源。utm_medium,标识电子邮件或每次点击费用等媒介。utm_campaign,标识特定的产品促销活动或战略性广告系列。utm_term,注明此广告的关键字。utm_content,区分指向同一网址的广告或链接。
# CDN
# 回源
当有用户访问某一个 URL 的时候,如果被解析到的那个 CDN 节点没有缓存响应的内容,或者是缓存已经到期,就会回源站去获取。如果没有人访问,那么 CDN 节点不会主动去源站拿的。
# 网站地图
Sitemap,称为网站地图、站点地图、网页地图,一般是 XML or Text 格式。这个文件里放置了网站里面的所有页面的链接,网站地图就是根据网站的结构、框架、内容,生成的导航网页文件。
作用:为了方便搜索引擎更好的爬取网站内容,增加对网站重要内容页面的收录,提高 SEO。
# 讨论区
由于评论过多会影响页面最下方的导航,故将评论区做默认折叠处理。